Filament Rating Tool
- Authors
-
-

- Name
- Cristian Iosif
- Laravel and FilamentPHP Enthusiast
- X.com
- @X
-
Filament Rating Tool is a FilamentPHP plugin meant to provide a set of tools for measuring or rating different resources of your app.
What's different from other (star) rating tools?
Well, we thought of giving a user the possibility to choose an icon, depending on the context of the rating.
For example, if you want to rate a movie, you can use a star icon, if you want to rate a book, you can use a book icon, if you want to provide the number of persons that can occupy a hotel room, you can use a user icon ... and so on, you get the idea. Any icon provided by Filament can be user for rating / measuring.
Also, we made it possible for a user to choose their on size for the icons, the number of icons to be displayed and also the color for the icons. Yeah, you can set different colors for the icons, depending on the rating value.
# Installation
You can install the package via composer:
1composer require lartisan/filament-rating-toolOptionally, you can publish the views using
1php artisan vendor:publish --tag="filament-rating-tool-views"# How it works
Form Usage
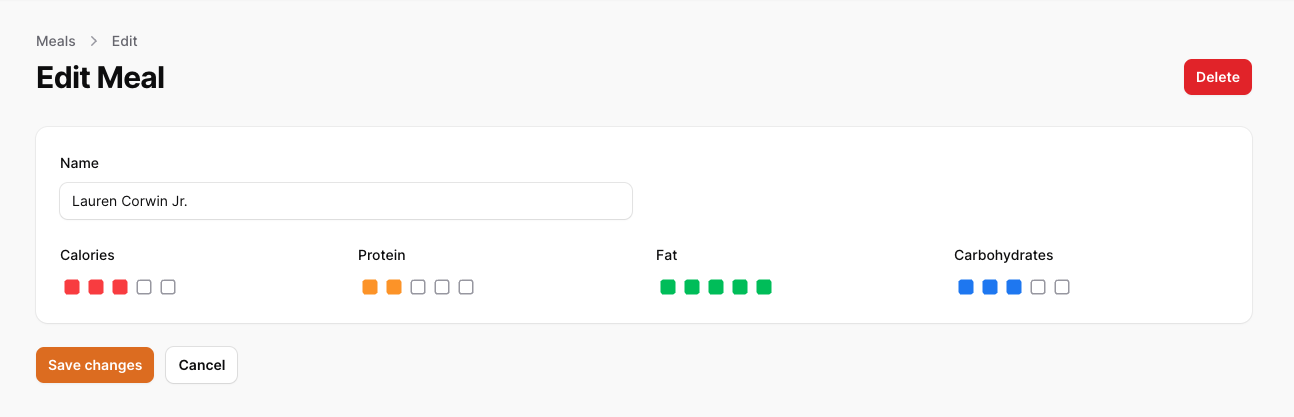
When preparing a form, you need to define a RatingInput field and, optionally, make some configurations:
1RatingInput::make('rating') 2 ->size('xl') 3 ->maxValue(5) 4 ->icon('heroicon-o-stop') 5 ->color(fn (int $state): string => match ($state) { 6 1 => 'danger', 7 2 => 'warning', 8 3 => 'info', 9 4 => 'primary',10 5 => 'success',11 default => 'gray',12 }),
These are all the possible methods one can use to configure this field. As you can see, you can provide a maxValue for your input, so if you want to match some custom color based on the $state, you'll need the same amount of colors. Of course, one can only choose one color for all the symbols of the field
1RatingInput::make('rating')2 ->color('warning')3 // ...Table Usage
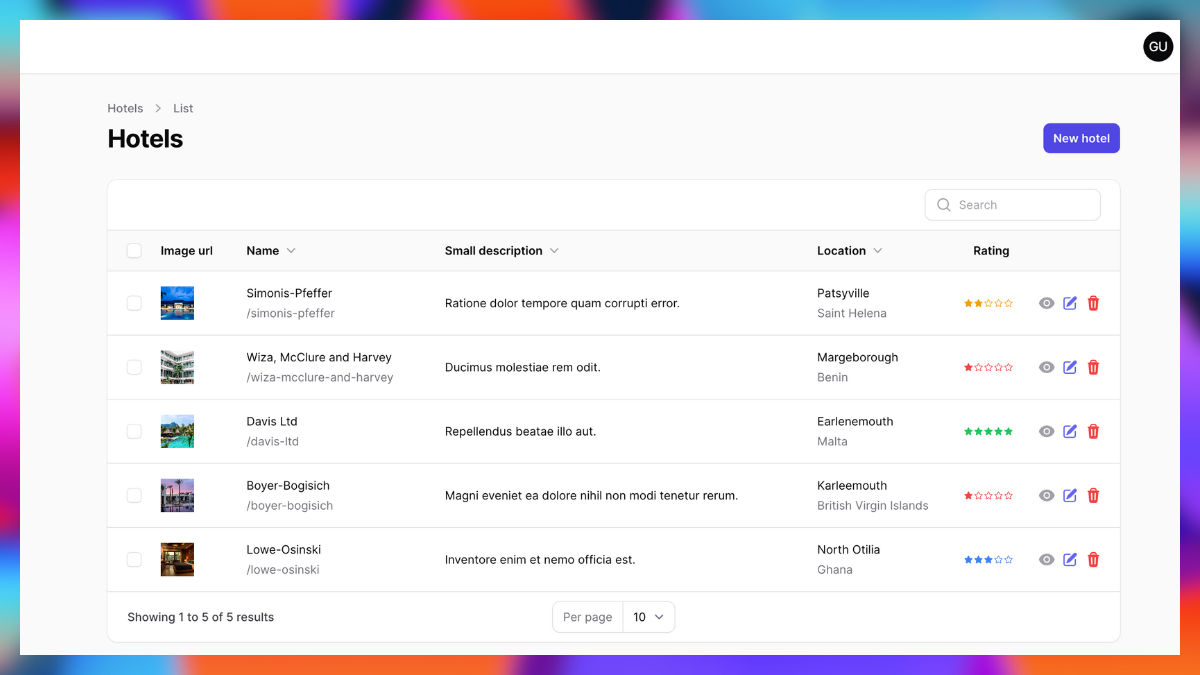
Similar to forms, there is a dedicated column for displaying the measurement value...
1RatingColumn::make('rating') 2 ->size('xs') 3 ->maxValue(5) 4 ->icon('heroicon-s-star') 5 ->color(fn (int $state): string => match ($state) { 6 1 => 'danger', 7 2 => 'warning', 8 3 => 'info', 9 4 => 'primary',10 5 => 'success',11 default => 'gray',12 }),13 // ...
Infolist Usage
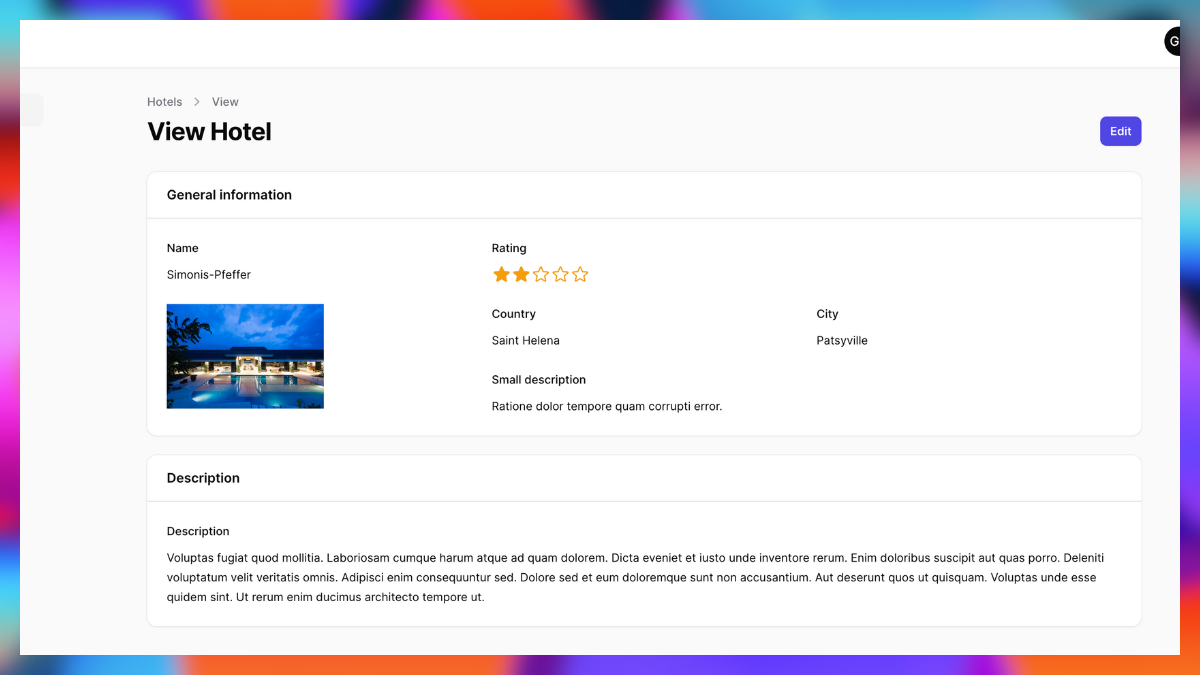
... and another one to display the infolist when viewing the records
1RatingEntry::make('rating') 2 ->columnSpan(2) 3 ->size('lg') 4 ->maxValue(5) 5 ->icon('heroicon-s-user') 6 ->color(fn (int $state): string => match ($state) { 7 1 => 'danger', 8 2 => 'warning', 9 3 => 'info',10 4 => 'primary',11 5 => 'success',12 default => 'gray',13 }),14 // ...
Of course, all the components above can be used with any corresponding methods from Filament.
# Components configuration
As you have already seen, the methods available for each component are:
-
size()accepts TailwindCSS screen sizes from xs to xl -
maxValue()you can set any integer here -
icon()any Heroicon supported also by Filament -
color()any color already defined in Filament
